Kundinnen und Kunden im B2B-Bereich suchen nicht nur nach den besten Preisen, sondern auch nach einer effizienten Einkaufsplattform, die schnelle und präzise Entscheidungen unterstützt. Würth Elektronik ICS, der Technologieführer in der Leiterplatten-Verbindungstechnik und Einpresstechnik, geht diesen wichtigen Schritt mit einem neu gelaunchten Online-Shop für den Produktbereich Powerelemente. Der Shop wurde mit einem benutzerzentrierten Ansatz gestaltet und nach modernsten Technologiestandards entwickelt – und macht den Bestellprozess effizient, transparent und intuitiv.
Kunde
Würth Elektronik ICS GmbH & Co. KG
Auftrag
Shop-Relaunch
Services
Konzeption, User Research, User Journeys, UI- / UX-Design, Konzeption System-Architektur, Frontend, Produktdaten API, Anbindung Website-CMS
Daten & Fakten
Projektzeitraum: 1,5 Jahre
Veröffentlicht: 2024

Von Daten zu Design: Strategische Analysen zur Entwicklung des Powerelemente-Shops
Research und Nutzerzentrierung
Zum Projektstart wurden eine umfassende Wettbewerbsanalyse durchgeführt, Zielgruppen definiert, Personas entwickelt sowie qualitative Interviews und eine Umfrage ausgewertet. Dabei zeigte sich deutlich: Die klassischen Shop-Funktionen – etwa der Kauf von Bauteilen in größeren Mengen für die Serienproduktion – spielen für die Nutzer:innen der Web-Applikation eine untergeordnete Rolle. Im Vordergrund steht vielmehr die Bestellung von Mustern in der Prototypenphase. Ein zentrales Ergebnis der Analyse war daher die Entscheidung, den Login-Zwang für die Musterbestellung zu entfernen und klassische Shop-Mechaniken bewusst nicht in das MVP zu integrieren.
Von Erkenntnissen zu funktionalen Modulen
Auf Basis der gewonnenen Erkenntnisse – etwa zu Nutzerführung, erforderlichen Filteroptionen, relevanten Produktdaten und bevorzugten Bildschirmauflösungen – wurden zentrale Funktionen und Module definiert. Diese flossen in die Konzeption detaillierter User Journeys ein, die mithilfe von Wireframes visualisiert wurden. Die entstandenen Wireframes bildeten das Fundament für die weitere Projektplanung sowie für das Design des neuen User Interfaces der Powerelemente-Plattform.

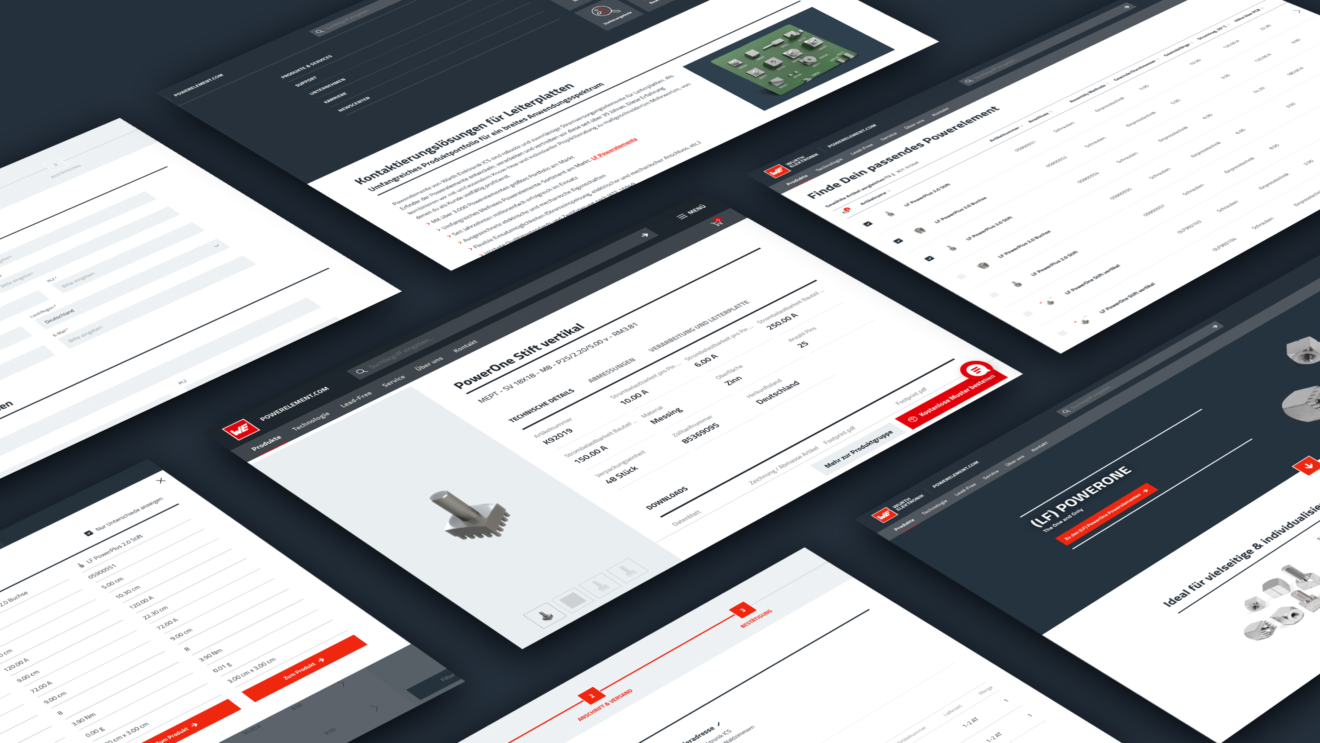
Nutzerzentriertes Shop-Interface
Visuelle Konzepte und Interface-Validierung
Basierend auf den Erkenntnissen aus der Konzeptionsphase, den entwickelten Wireframes sowie den vorhandenen UX- und Gestaltungselementen des Web-CDs von Würth Elektronik wurden zwei unterschiedliche Interface-Clickdummies in Figma erstellt. Ziel war es, zentrale Funktionen kontrastreich zu gestalten, um herauszufinden, welcher Ansatz besser mit dem Nutzungsverhalten der Zielgruppe harmoniert.
Im Fokus standen zwei Einstiege: zum einen die gezielte Navigation für Bestandskundschaft, die schnell zu bekannten Produktgruppen gelangen sollen, zum anderen ein geführtes Modul für neue Kundinnen und Kunden, das eine passende und nicht überfordernde Produktauswahl ermöglicht. Beide Pfade münden im zentralen Element der Plattform – dem Produktfinder. Dieser bietet eine strukturierte Übersicht aller Artikel, detaillierte Filtermöglichkeiten nach Produktgruppen und technischen Parametern sowie eine Vergleichsfunktion.
Die Produktdetailseiten präsentieren alle wesentlichen Informationen kompakt und priorisieren technische Datenblätter, Zeichnungen und weitere relevante Downloads. In enger Abstimmung mit den technischen Ansprechpartner:innen wurden die besser geeigneten Interface-Varianten identifiziert und in einem finalen Figma-Prototyp zusammengeführt – als Grundlage für die anschließende Umsetzung.
In 3 Schritten zum richtigen Produkt
Ein zentrales Feature ist das Einstiegsmodul „3 Schritte zum passenden Produkt“, das gezielt auf die Bedürfnisse der Zielgruppe zugeschnitten ist. In wenigen Klicks gelangen Nutzer:innen zu einer Auswahl relevanter Artikel. Die ausgewählten Parameter werden nahtlos an den Produktfinder übergeben – für eine schnelle, präzise und benutzerfreundliche Produktauswahl.
Produktfinder als zentrales Tool
Der Produktfinder bildet das Herzstück der Plattform. Mit schnellen Ladezeiten, einer klar strukturierten Filterleiste und einer intelligenten Vergleichsfunktion unterstützt er Nutzer:innen bei der effizienten Produktauswahl. Die Tabelle ist nach allen Spalten sortierbar und bietet so eine transparente Übersicht relevanter Produkteigenschaften.
Die Filterlogik ist dynamisch aufgebaut: Nicht zutreffende Optionen werden automatisch ausgeblendet, wodurch 0-Treffer vermieden werden. So entsteht eine nahtlose, intuitive Nutzererfahrung – unterstützt durch die Möglichkeit, die Filterleiste bei Bedarf ein- oder auszublenden.
Strukturierte Produktdetailseiten
Die Produktdetailseiten sind auf eine schnelle und präzise Informationsvermittlung ausgerichtet. Technische Spezifikationen, Verfügbarkeiten und Preise werden kompakt und übersichtlich dargestellt. Ergänzt wird dies durch relevante Downloads wie Datenblätter, Zeichnungen und Montageanleitungen. Eine integrierte Vergleichsfunktion ermöglicht es, Produkte direkt gegenüberzustellen, während klare Call-to-Actions den weiteren Bestellprozess intuitiv unterstützen.
Optimierter Bestellprozess
Der Bestellablauf ist auf maximale Benutzerfreundlichkeit ausgelegt und erfolgt in drei klaren Schritten: Produktauswahl, Checkout und Bestätigung. Nach Auswahl wird der Artikel direkt in den Warenkorb gelegt, im Checkout folgen strukturierte Angaben zu Lieferung und Zahlung. Eine übersichtliche Zusammenfassung vor dem Abschluss sowie die Bestellbestätigung per E-Mail sorgen für ein durchgängig reibungsloses Einkaufserlebnis.
Technologie-Stack, Systemarchitektur und Codestruktur
Technische Konzeption und Systemarchitektur
Zum Projektstart erfolgte eine umfassende Analyse der bestehenden Produktdaten, um ein fundiertes Verständnis für Struktur und Anforderungen zu gewinnen. Auf dieser Basis wurde ein Proof-of-Concept entwickelt, der als technischer Vorentwurf diente und die Grundlage für die Systemarchitektur und Code-Struktur bildete. So konnten mögliche Herausforderungen frühzeitig identifiziert und eine skalierbare, wartbare Lösung vorbereitet werden.
Technologie und Benutzeroberfläche
Für das technologische Fundament kam das PHP-Framework Laravel zum Einsatz, das durch seine Klarheit und Funktionsvielfalt überzeugt. Ergänzend wurden ausgewählte Frontend-Bibliotheken integriert, um eine moderne, responsive Benutzeroberfläche zu gewährleisten. Die Mehrsprachigkeit ließ sich effizient umsetzen und ermöglicht den internationalen Einsatz des Systems.
Systemintegration und Infrastruktur
Die Architektur wurde so konzipiert, dass Inhalte aus dem CMS „CONTENS“ zentral eingebunden werden können. Elemente der Corporate Identity wurden ins Design übernommen, um ein einheitliches Markenbild sicherzustellen. Eine flexible Produktdatenanbindung über modulare API-Endpunkte sowie eine performante Serverinfrastruktur mit automatisierten Deployments sorgen für einen stabilen, zukunftsfähigen Betrieb.
Ergebnis
Nach der Liveschaltung des neuen Online-Shops der ICS Powerelemente gliedert sich auch diese Plattform nahtlos in den Web-Auftritt der Würth Elektronik Gruppe ein und bietet Benutzenden so eine einheitliche User-Experience bei der Suche nach passenden Bauteilen für Leiterplatten oder weiteren Themen aus allen Bereichen der Elektronik-Industrie.




